
23 février 2024 HTML5, LABO & TESTS
JQuery Zoomer Plugin - "Ajouter un effet Zoom à vos photos"
Vous avez envi de diffuser des cartes ou des oeuvres artistiques et vous souhaitez que l'utilisateur puisse zoomer facilement sur vos illustration, voici un petit plugin en Javascript qui fera l'affaire.

23 février 2024 LABO & TESTS, OUTIL, OUTILS TICE
4 logiciels gratuits pour modifier et annoter un PDF. On a parfois besoin de modifier un fichier PDF dans sa vie professionnelle ou à titre personnel.

22 février 2024 LEARNING, OUTIL, OUTILS TICE, RICHMEDIA
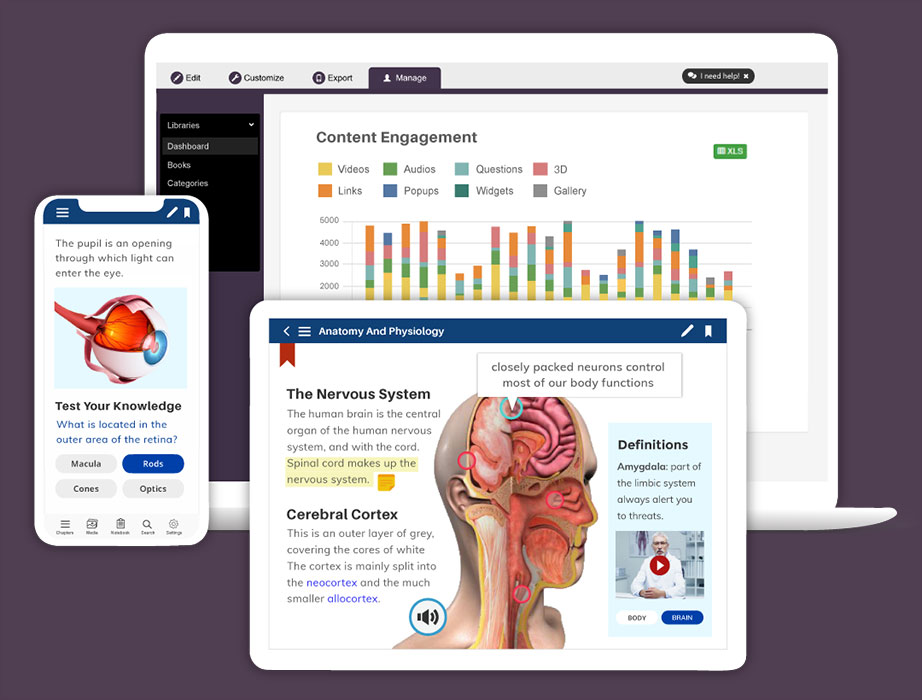
Dans un monde de plus en plus numérique, la création de contenu interactif est devenue essentielle pour captiver les lecteurs et les apprenants. C'est là qu'intervient Kotobee, un logiciel innovant qui offre une gamme complète d'outils pour créer une variété de contenus interactifs, des livres électroniques aux manuels scolaires en passant par les présentations multimédias. Dans cet article, nous explorerons les fonctionnalités, les avantages et les applications de Kotobee dans le monde de l'édition numérique.

08 février 2024 INTELLIGENCE ARTIFICIELLE, LABO & TESTS, OUTIL
L'art numérique repousse sans cesse les limites de la créativité, notamment grâce aux avancées de l'intelligence artificielle. Dans cet article, nous explorerons huit des générateurs d'images IA les plus remarquables, révélant ainsi l'émergence d'un paysage artistique novateur et captivant. Plongeons dans cet univers où la technologie et la créativité s'entremêlent pour créer des œuvres époustouflantes.

17 mars 2023 LABO & TESTS, OUTIL
Dans le paysage numérique actuel, la collecte de données et l'interaction avec le public sont essentielles. C'est là qu'intervient LimeSurvey, un outil open source puissant qui permet de créer facilement des sondages, des études et des formulaires en ligne. Dans cet article, nous plongerons dans les fonctionnalités et les avantages de LimeSurvey, offrant ainsi un aperçu approfondi de son utilité dans divers contextes.
